Why would you use a context rather than explicitly passing properties down to child elements?
By using contexts you don’t have to explicitly pass around a whole bunch of
propsto pass some contextual data.
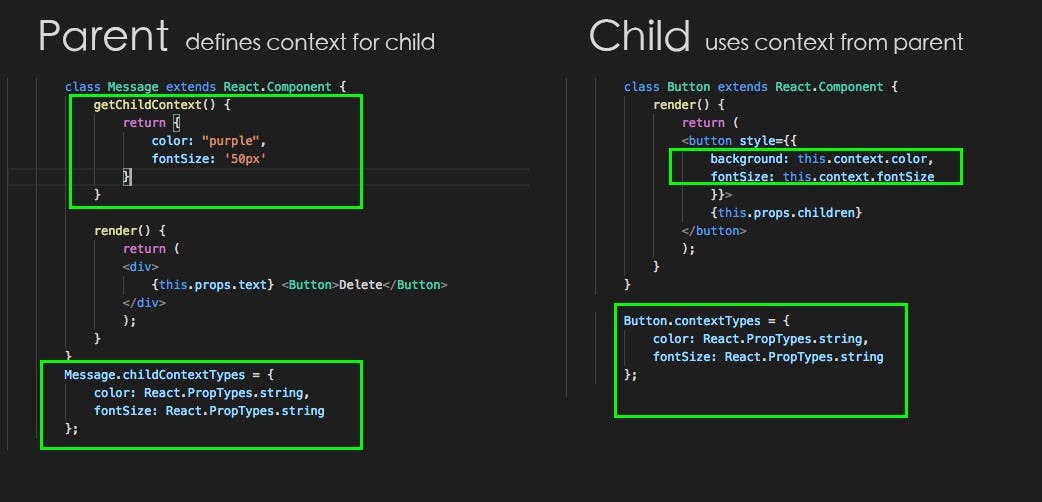
In brief, a context is an object that is implicitly passed from a component to its children (by José Magalhães).
Clone the example from git :
Reference:
https://facebook.github.io/react/docs/context.html
https://github.com/wahengchang/react-must-know/blob/master/context/index.html